
Alertbar
- Øget synlighed og salg
- Vigtig information
- Presserende handling
- Reducerer bounce rate
- Klar call-to-action

Engagement & salg
Alertbar er mere end bare en visuel tiltrækning - den er en vigtig drivkraft bag øget engagement og salg. Ved at levere øjeblikkelige, iøjnefaldende meddelelser direkte til dine besøgende, kan du skabe en følelse af hastværk og incitament, der driver til handling. Uanset om det er at opmuntre til at deltage i en konkurrence, orientere om en kampagne eller udnytte en tidsbegrænset rabat, kan vores Alertbar motivere dine brugere til at handle - og handle hurtigt.

Reducering af bounce rate
Ved at fange brugernes opmærksomhed med iøjnefaldende meddelelser kan Alert-baren holde brugerne længere på din app. Når brugerne ser relevante og interessante meddelelser, er de mere tilbøjelige til at udforske yderligere, hvilket kan reducere risikoen for, at de forlader appen straks efter at have åbnet den.

Fokus og handling
Fremhæv alt fra særlige begivenheder som fødselsdage til begrænsede tilbud som Black Friday-deals på en måde, der ikke kan overses. Uanset om det er en unik mulighed for at fejre en fødselsdag med en særlig rabat eller adgang til en begrænset kampagne, kan Alertbar sikre, at din besked når frem til dine brugere med maksimal opmærksomhed.

Hjælp og guides
Skabeloner
Vælg mellem en af vores design-skabeloner, og ændre herefter indhold. Du kan altid ændre alle indstillinger, så designet og tekster passer til dit budskab.
Generelt
Navngiv din Alertbar, så det er nemt for dig at huske hvad budskabet er. Du kan have flere Alerbar´s til forskellige lejligheder.
Funktionen giver dig mulighed for at skjule Alertbar på mobil.
Funktionen giver dig mulighed for at skjule Alertbar på desktop.
Funktionen giver kunderne mulighed for at fjerne Alertbar ved hjælp af et "luk ikon".
Visning
Alertbar bliver vist med det samme og ikke tidsbestemt.
Angiv start dato og tidspunkt og slutdato og tidspunkt. Det giver dig fleksibiliteten til at planlægge dine Alertbars.
Alertbar vises på alle sider på din webshop.
Angiv én eller flere URL´s hvorpå Alertbar skal vises.
Alertbar vises på alle sider, undtagen den eller de URL´s du angiver.
Vælg mellem "Øjeblikkelig" eller efter xx antal sekunder. Det er tiden som går fra kunden besøger din webshop, til at kunden får vist Alertbar.
Ønsker du Alertbar først vises efter xx antal sidevisninger, så vælg antal her.
Ønsker du at begrænse visningen af Alertbar med xx antal sidevisninger, vælg her antal.
Indhold
Angiv brødteksten i Alertbar.
Her har du mulighed for at angive hvor stor skriftstørrelsen på teksten skal være, samt ændre skriftfarve.
Angiv baggrundsfarve på hele Alertbar.
CTA (Call to action)
Vælg mellem "Ingen", "Webadresse" eller "CTA knap". "Ingen" fjerner CTA. Webadresse er et link. CTA knap er en button.
Angiv tekst på CTA eller webadresse. Vælg både skriftstørrelse og evt. farve på knap.
Angiv hvor kunden skal komme hen efter at klikke på linket eller knappen.
Badge
Vælg om den skal være synlig eller ej. Style hvordan du ønsker den skal se ud.
Position
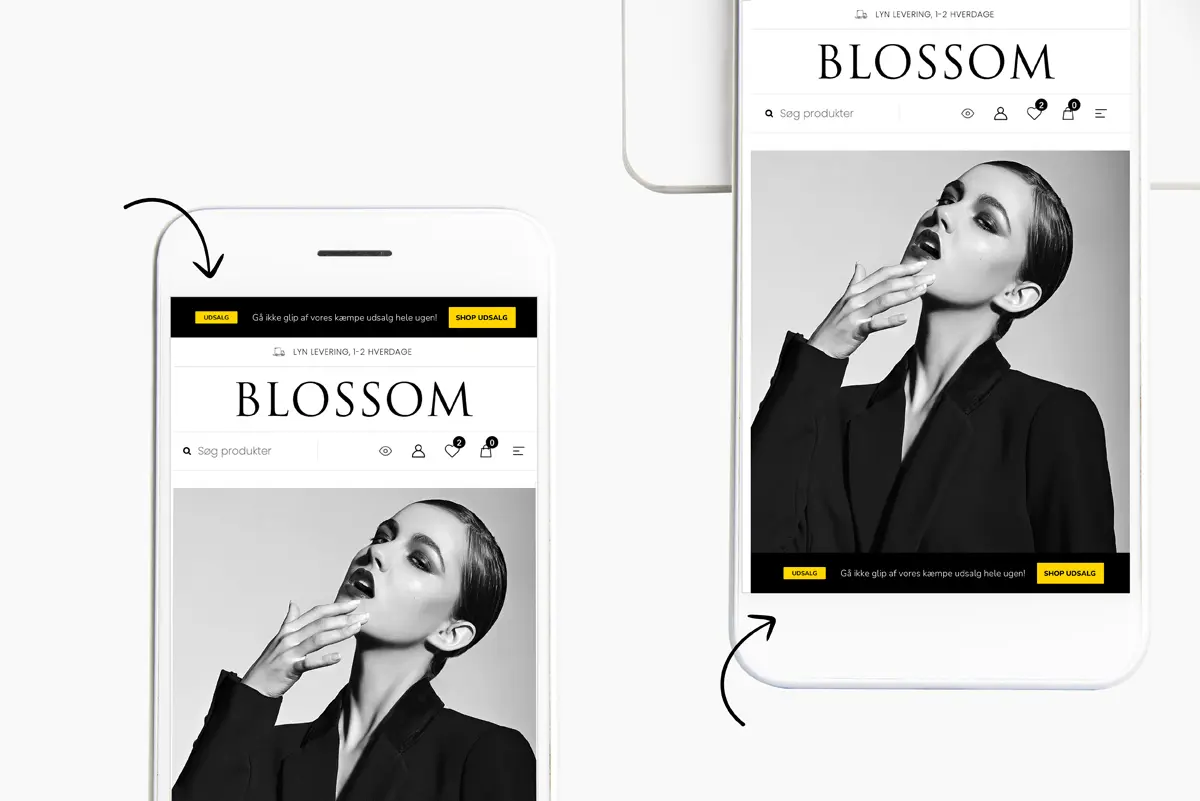
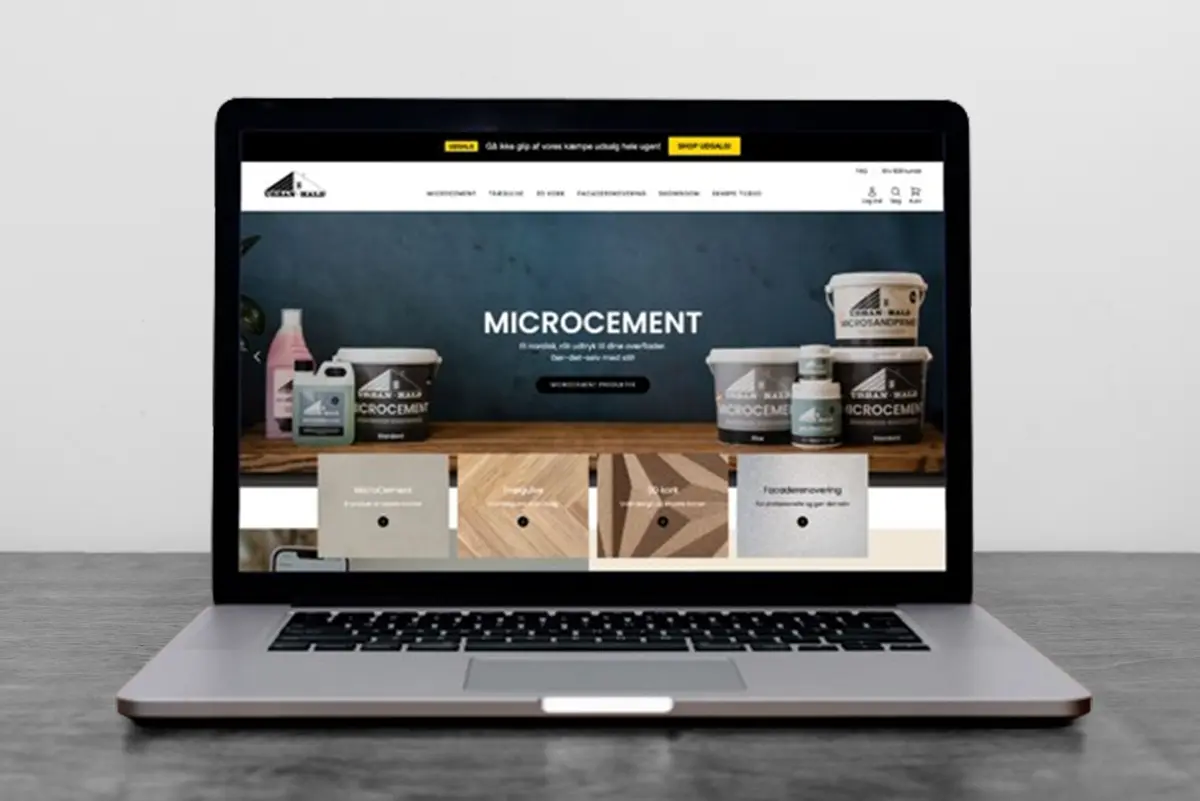
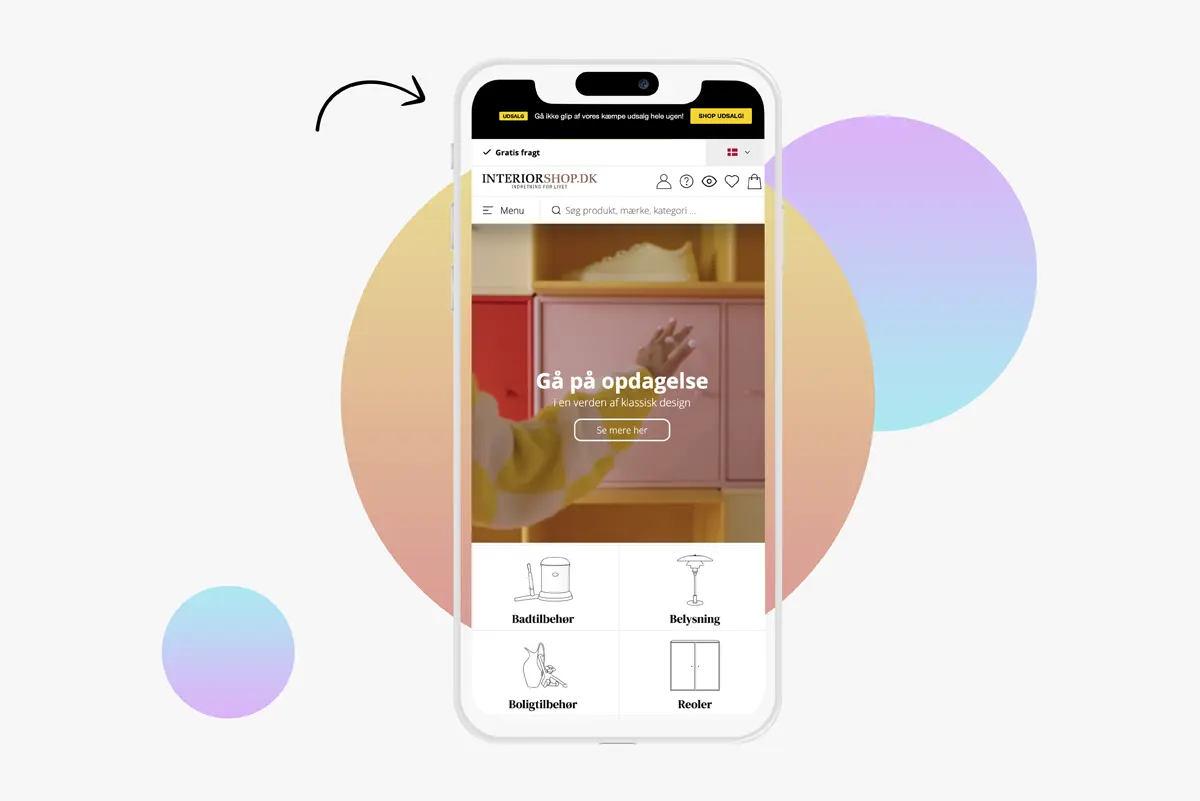
Vælg denne hvis du ønsker Alertbar skal være sticky til toppen af siden.
Vælg denne hvis du ønsker Alertbar skal være sticky til bunden af siden.
Denne funktion giver mulighed for at indsætte Alertbar hvor end du ønsker. Angiv et ID eller en CLASS på det element som Alertbar skal indsættes i.
